IDE(統合開発環境)とは
IDE とは、従来、コンパイラ、テキストエディタ、デバッガなどがばらばらで利用していたものをひとつの対話型操作環境から利用できるようにしたものです。
以下からVS Codeをダウンロードします
code.visualstudio.com
中でもMicrosoftが開発したVisual Studio Code(VS Code)はオープンソースで主要なプログラミング言語がほぼすべてサポートされています。JavaScript、TypeScript、CSS、HTML などの一般的な Web ベース言語が標準で搭載されており、豊富な拡張機能を利用すれば、さらに多くの事が出来るようになる、非常に高機能なIDEです。
VS Codeにダウンロードするプラグイン
- Japanese Language Pack for Visual Studio Code
- Live Server
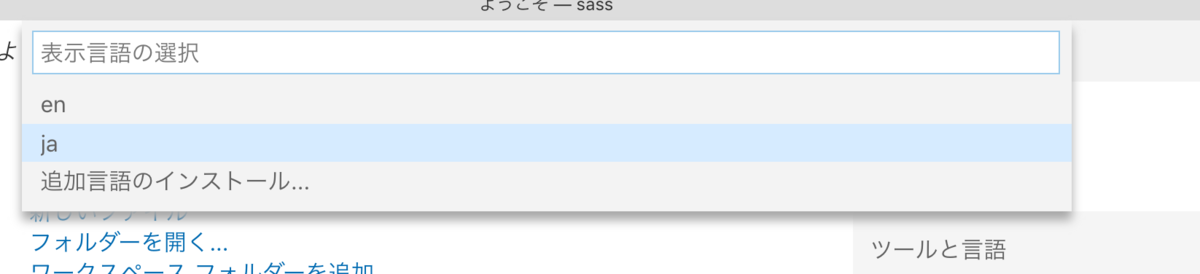
表示言語を日本語にする
VS Codeは基本的には日本語に対応しているので自動で日本語表示になりますが、アップデートをしたりすると英語表記に戻ってしまう事があるので、その場合の手動での設定方法を覚えましょう。
VSCode上で「Ctrl+Shift+P」を押してコマンドパレットを開き、
>Configure Language
と入力し、言語設定をjaに変えます。

次にemmetの設定をします。
emmetは標準装備されているので、そのままでemmetを使用出来ます。
デフォルトではbracketsと同じようにlang属性が「en」になってしまっています。
これを毎回「ja」に打ち替えるのは面倒なので、設定ファイルを弄って直しましょう。
基本設定>設定に進み、検索窓にVariablesと入力すると[emmet:Variables]という設定が出てくるのでsettings.jsonで編集するをクリックして、jsonファイルに以下のように追加してください。
"emmet.variables": {
"lang" : "ja"
}