ギャラリーページを動的にする(WordPress化)
ギャラリーページを作成後に更新出来るようにするにはWordPress化する必要があります。
今回の仕様
高機能モーダルウィンドウ「Fancybox」のCDN
今回はモーダルウィンドウにLightboxの代わりに「Fancybox3」を使用してみます。
fancybox CSS
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" />
fancybox JS
<script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script>
リファレンス
obu.edu
静的コード
index.html
<header> <h1>ギャラリーページをWordPress化</h1> </header> <div class="wrapper"> <div class="box"> <a href="https://placehold.jp/800x600.png" data-fancybox="images"> <h2>タイトル</h2> <p class="date">2024/11/12</p> <div class="img-box"> <img src="https://placehold.jp/800x600.png" alt=""> </div><!-- /.img-box --> </a> <div class="tag_list"><a href="#">タグ1</a><a href="#">タグ2</a></div> </div><!-- /.box --> <div class="box"> <a href="https://placehold.jp/800x600.png" data-fancybox="images"> <h2>タイトル</h2> <p class="date">2024/11/12</p> <div class="img-box"> <img src="https://placehold.jp/800x600.png" alt=""> </div><!-- /.img-box --> <div class="tag_list"><a href="#">タグ1</a><a href="#">タグ2</a></div> </a> </div><!-- /.box --> <div class="box"> <a href="https://placehold.jp/800x600.png" data-fancybox="images"> <h2>タイトル</h2> <p class="date">2024/11/12</p> <div class="img-box"> <img src="https://placehold.jp/800x600.png" alt=""> </div><!-- /.img-box --> <div class="tag_list"><a href="#">タグ1</a><a href="#">タグ2</a></div> </a> </div><!-- /.box --> <div class="box"> <a href="https://placehold.jp/800x600.png" data-fancybox="images"> <h2>タイトル</h2> <p class="date">2024/11/12</p> <div class="img-box"> <img src="https://placehold.jp/800x600.png" alt=""> </div><!-- /.img-box --> <div class="tag_list"><a href="#">タグ1</a><a href="#">タグ2</a></div> </a> </div><!-- /.box --> </div><!-- /.wrapper -->
style.css
body,a{ color: #222; } header{ background-color: #5e5a4d; color: #FFF; text-align: center; padding: 30px 0; margin-bottom: 100px; } .wrapper{ width: 94%; margin: 0 auto; display: grid; grid-template-columns: repeat(auto-fit,minmax(340px,2fr)); gap: 80px 20px; } .box{ border: 1px solid #ddd; padding: 12px; transition: 0.2s; &:hover{ box-shadow: 0 0 10px #ccc; } >a{ display: block; color: #000; >h2{ font-size: 22px; } >.date{ text-align: right; margin: 5px 0; } } >.tag_list>a{ margin-right:5px; &:hover{ text-decoration: underline; } } }
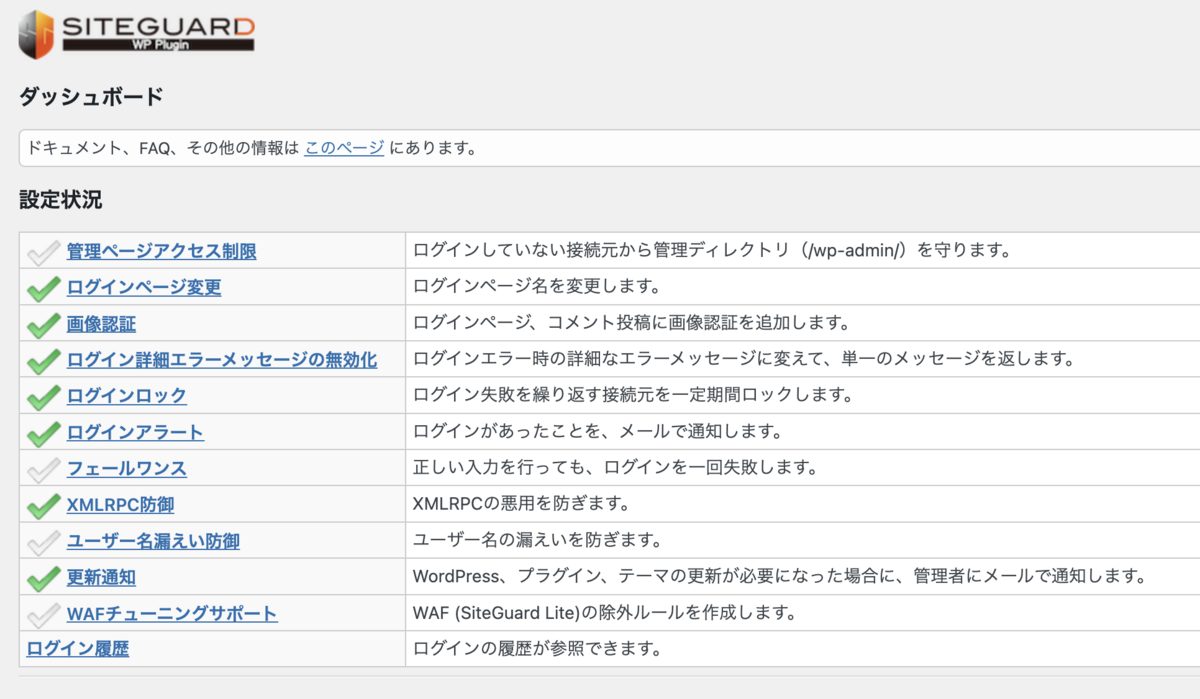
WordPressセキュリティ対策プラグイン「SiteGuard WP Plugin」
WordPressに向いているサイト
WordPressはコンテンツの更新や追加などが簡単に出来るシステム(CMS)なので、定期的に内容を更新したいサイトに向いているシステムです。もちろんSNSなどのツールの方がより簡単に情報を発信出来ますが、SNSだけでは伝えきれない情報などもあるので、そういったSNSで発信した様々な情報のポータルサイト的な役割を担うのにWordPressは向いています。
WordPressに向いているサイト
- 更新頻度が高いサイト
- 既存のサイトにブログ機能を追加したいサイト
- 既存のサイトにお問い合わせ機能を追加したいサイト
- テンプレートを使ってデザインを統一させたいサイト
- 複数の管理人で運営したいサイト
- 小規模〜中規模サイト(1000ページ以下)
WordPressに向いていないサイト
- 大規模サイト(1000ページ以上)
- 機密性の高い情報を扱うサイト
- 専門知識を持った管理者がいないサイト
WordPressを使うメリット
デメリット
- 専門知識が必要
- ページ数が多いと重くなる
- サイト数が多い為攻撃の対象になりやすい
- デザインのプレビューが容易に出来ない
ヘッドレスCMS
ヘッドレスの「ヘッド」は、ビュー(表示する画面)を指します。ヘッドレスなので、ビューの無いCMSということになります。ビューがないとは具体的にどのような意味でしょうか?
そもそもCMSとはContent Management Systemの略で、つまりはコンテンツ管理システムを指します。従来のCMSはコンテンツを入稿するシステムとコンテンツを表示するビューが合わさったものでした。最も代表的な例としてはWordPressが挙げられます。また、はてなブログやQiita、NoteなどもCMSです。
CMSのビュー(見た目)には主に以下の三種類があります。
サービス固有の画面(Qiita、Note、Mediumなど)
テンプレートを選択できるもの(WordPress、はてなブログなど)
自由に作成可能なもの(WordPress)※ はてなブログ等もCSSの範囲であれば自由に見た目を変更可能
※ WordPressはHTMLの骨組みから自由に作成可能このビューに当たる部分が無いのがヘッドレスCMSです。
WordPressのテーマデータをGitで管理する

GithubのCI/CDツールを使ってWordPressの面倒な更新作業を自動化します。
通常のWordPressの更新作業のフロー
- ローカル(xampp)でwpのデータを修正・更新作業を進める
- 修正・更新箇所を社内のテスト用サーバーにアップロード
- 上長が修正・更新箇所を確認
- 問題無ければ社内のテスト用サーバーのデータを本番サーバーにデータを移行
ステップ数だと大した事ないように感じますが実際にやってみると色々と手間ですし、複数人での作業になった場合は、非常に面倒な作業になってしまいます。
これが、GithubのCI/CDツールを使えば自動化でき、データの先祖帰りも防げます。
秘匿性の高い情報を「secrets機能」を使って登録する
on:
push:
branches: [main]
name: 🚀 Deploy website on push
jobs:
web-deploy:
name: 🎉 Deploy
runs-on: ubuntu-latest
steps:
- name: 🚚 Get latest code
uses: actions/checkout@v2.3.2
- name: 📂 Sync files
uses: SamKirkland/FTP-Deploy-Action@4.0.0
with:
server: ${{ secrets.FTP_HOST}}
username: ${{ secrets.FTP_USERNAME }}
password: ${{ secrets.FTP_PASSWORD }}
server-dir: アップしたい場所のパスを入れる